MVPBlocks helps startups quickly build and launch MVPs with easy-to-use tools, enabling fast testing and growth.

Tailored for developers to create and iterate fast.
Command-line interface support for seamless development.
Fully adaptable to fit your unique needs.
Initial version support to kickstart your MVP without hassle.
Comprehensive documentation to understand every feature and usage.
Preview your MVP across multiple devices and screen sizes.
Simple, intuitive UI for seamless MVP creation.
Add your own features and customize your MVPBlocks experience.
Just Ctrl C + Ctrl V and you are ready to go. You can use our components in your own projects.
An overview of our Mvpblocks' composition and activity

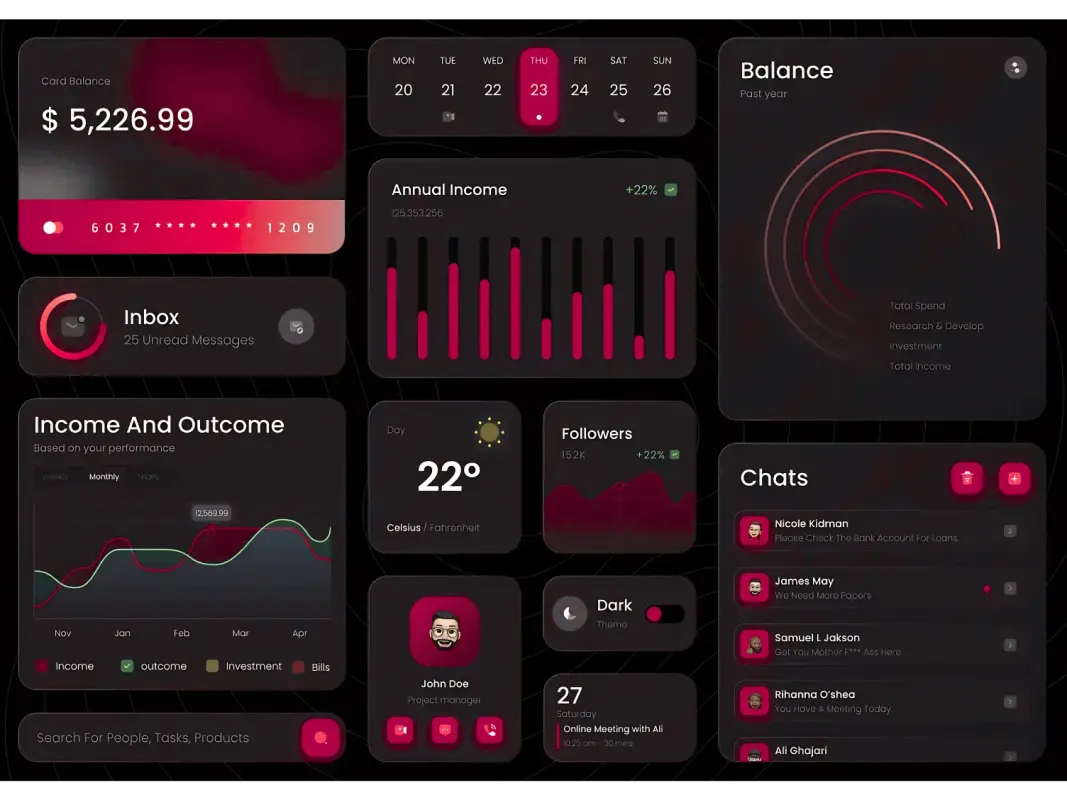
Mvpblocks is a collection of plug-and-play UI sections built with Tailwind and Framer Motion, ready to be copy-pasted into your next MVP, landing page, or SaaS project.
 Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship. Ready. Set. Ship.
Ready. Set. Ship.